
自己相似的アニメーション生成器の使い方です。
自己再帰的(フラクタル)な画像(画像の一部が画像全体と相似になっているような画像)を用意します。
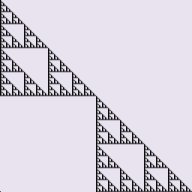
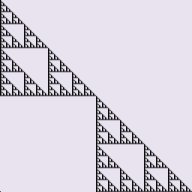
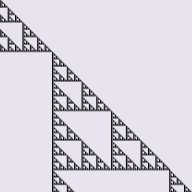
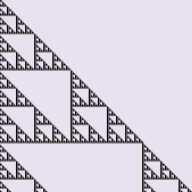
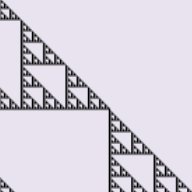
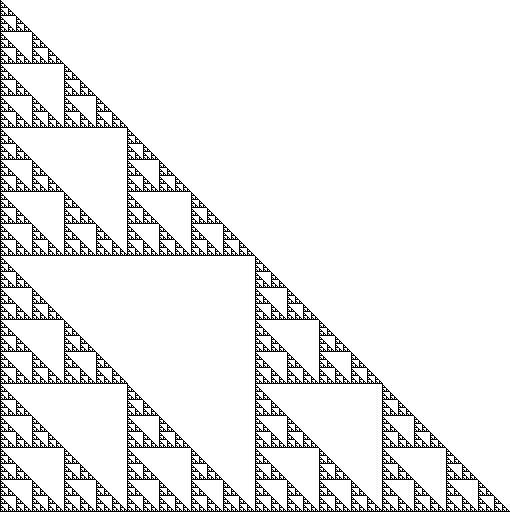
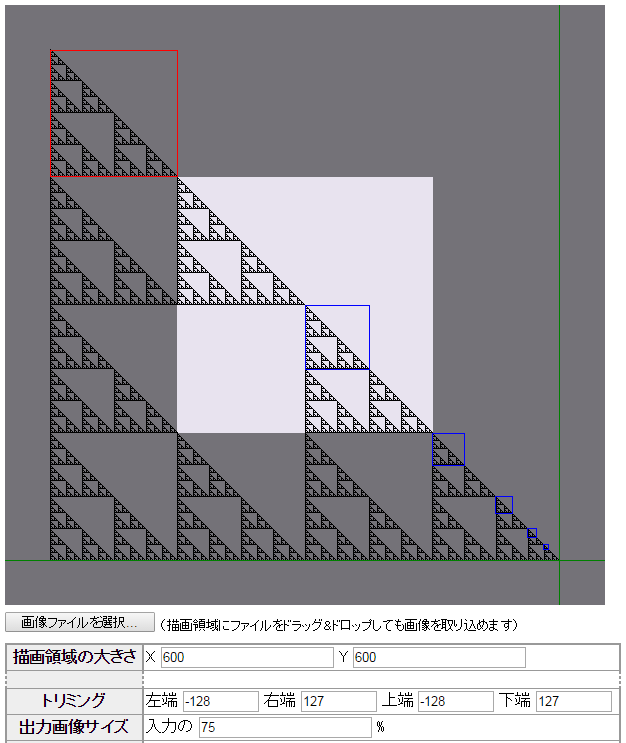
例えば下のような画像(これは「シェルピンスキの三角形」と呼ばれるものです)が使用できます。

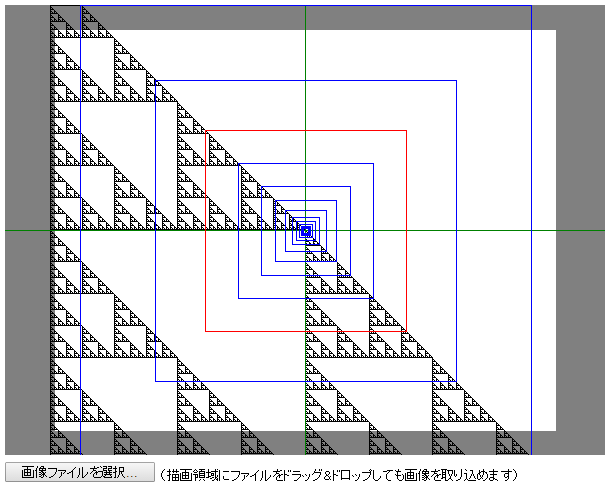
画像は、生成器の [画像ファイルを選択...] ボタンから取り込みます。
或いは画像ファイルのアイコンを生成器の描画領域にドラッグ&ドロップしても構いません。

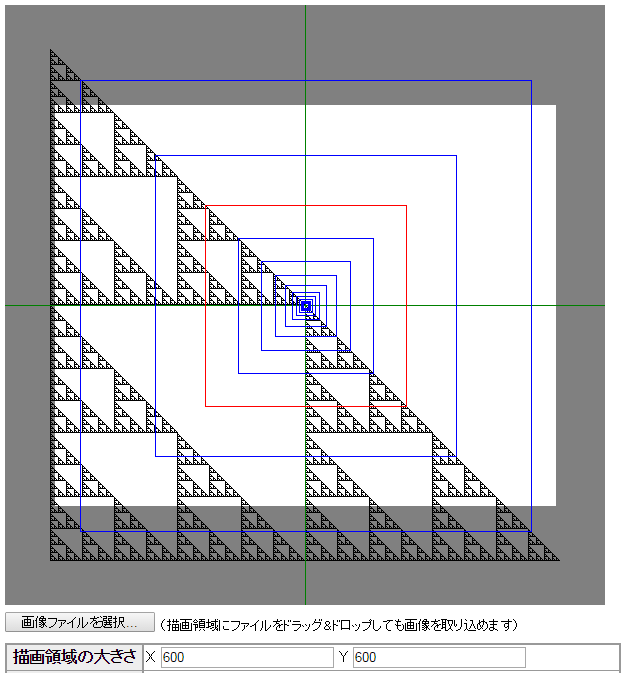
取り込んだ画像が大きすぎて描画領域からはみ出している場合は、「描画領域の大きさ」の値を大きくして適宜調整してください。

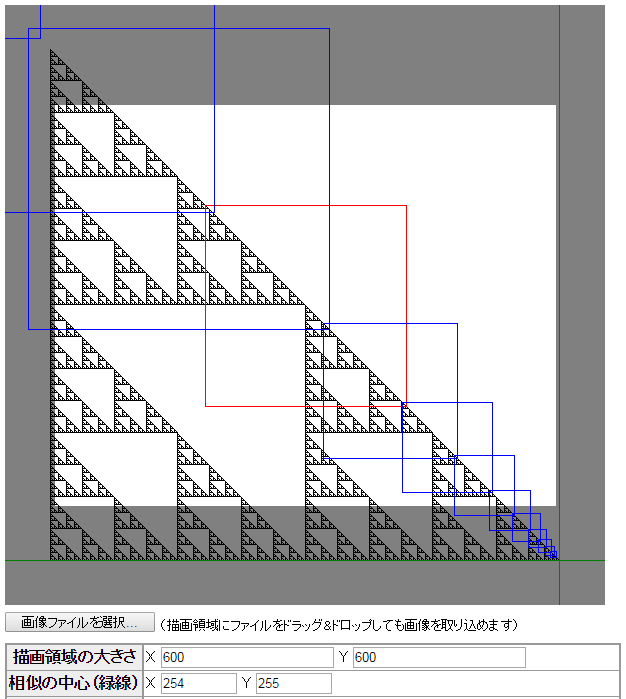
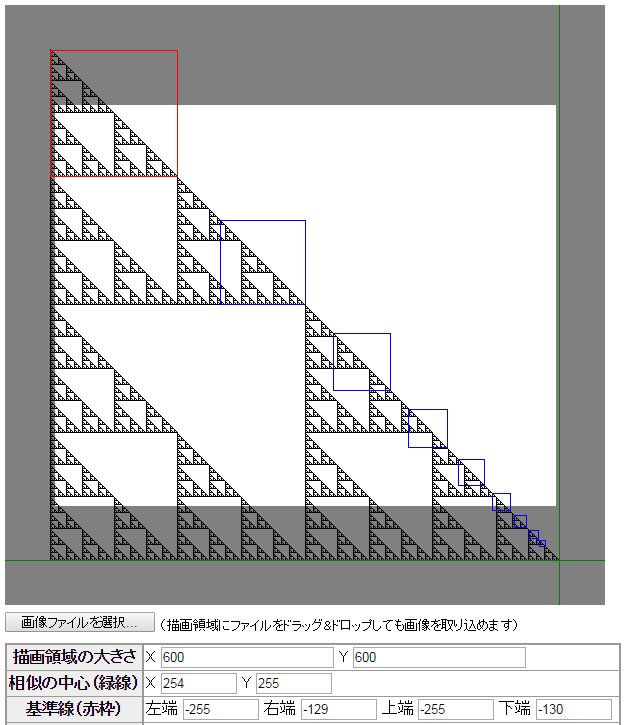
相似の中心(どこを中心に拡大/縮小するか)を指定します。
描画領域上の緑の十字の交点が相似の中心に合うように「相似の中心」の値を調整してしてください。
(下図はシェルピンスキの三角形の右下の隅を中心とする場合)

相似の基準線を指定します。
画像上の特徴的な点がわかり易くなるように「基準線」(赤い矩形)の値を調整してしてください。
(目視で相似の対応点がわかるようにするだけなので、どこでも構いません; 下図では「相似形のうちの左上4分の1の部分」を指定しています)

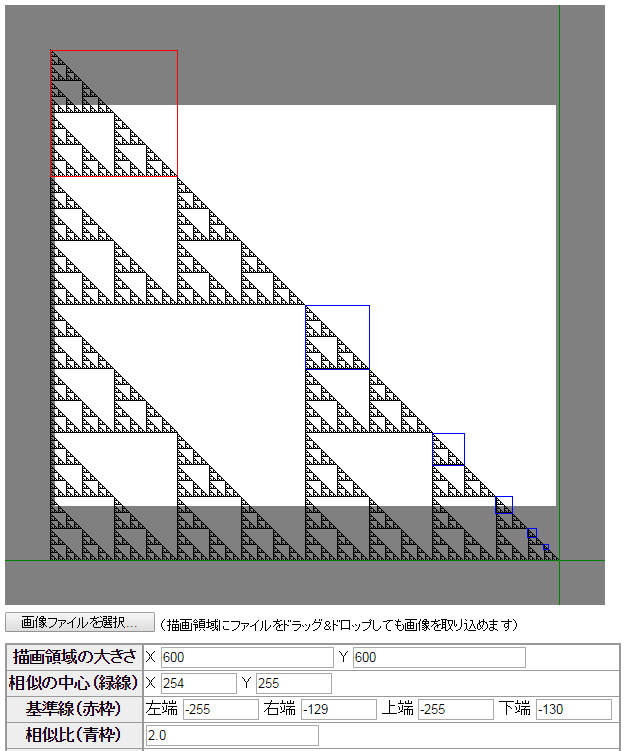
相似比を指定します。
各青い矩形が赤い矩形を拡大/縮小した部分に合うように、「相似比」の値を調整してください。

生成したいアニメーションは相似の中心に向かって拡大(ズームイン)していくものか、縮小(ズームアウト)していくものかを指定します。

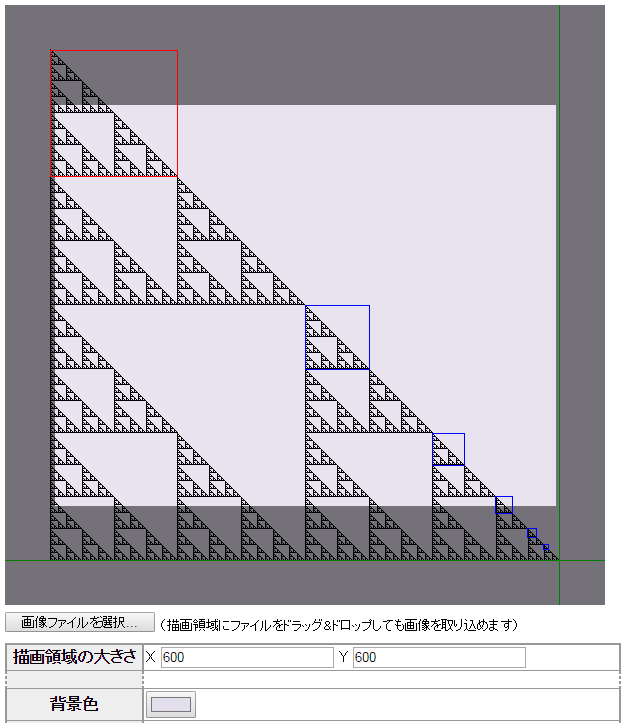
元の画像が透過画像の場合、背景色を指定できます(出力アニメーションは透過されません)。

描画領域上のどの部分をどんな大きさでアニメーションとして出力するかを指定します。
中央のグレーアウトされていない部分が出力される範囲で、この部分の大きさが 100% です。「トリミング」と「出力画像サイズ」の値を調整してください。
※出力画像が大きいとその分生成に時間が掛かります。ご注意ください。

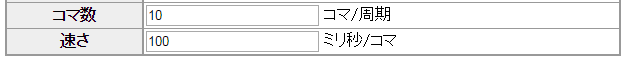
相似拡大/縮小の1周期当たりのコマ数と、コマを送る速さを指定します。
※コマ数が多いとその分生成に時間が掛かります。ご注意ください。

最後に [アニメーションの生成] ボタンを押すとアニメーションが生成され、画面下部に表示されます。
生成されたアニメーション(アニメーションGIF形式)は、右クリックメニュー(IE の場合は単に左クリック)から保存できます。
※一部のブラウザでは生成や保存が上手くいかないことがあるようです。その場合は別のブラウザで再度お試しください。